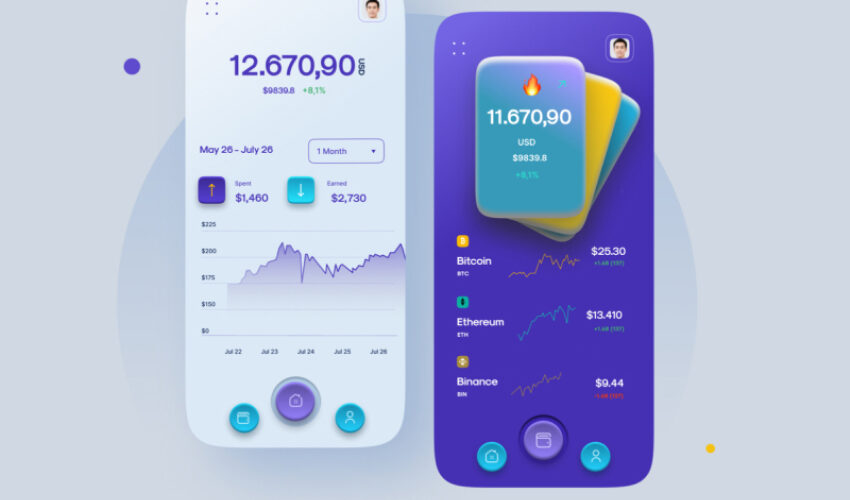
I will design website UI UX in adobe xd or figma
-
Delivery Time1 Day
-
English levelConversational
Service Description
Are you looking to elevate your website with a sleek and user-friendly design? Look no further! I specialize in creating professional and aesthetically pleasing UI/UX designs using Adobe XD or Figma.
What I Offer:
Custom UI/UX Design:
- Tailor-made designs that reflect your brand’s identity
- User-centered design to ensure a seamless user experience
Responsive Design:
- Designs optimized for all devices: desktop, tablet, and mobile
- Consistent look and feel across all screen sizes
Interactive Prototypes:
- Clickable prototypes to visualize user interactions
- User flow simulations to test and refine user journeys
High-Fidelity Mockups:
- Detailed and polished mockups ready for development
- Attention to detail to ensure pixel-perfect designs
Design Assets & Documentation:
- Well-organized design files with layers and components
- Style guides and design systems for easy development handoff
Why Choose Me:
- Expertise: Years of experience in UI/UX design with a strong portfolio of diverse projects.
- Tools Mastery: Proficient in Adobe XD and Figma, ensuring you get the best design solutions.
- Client-Centric: Dedicated to understanding your needs and delivering designs that exceed expectations.
- Communication: Clear and consistent communication throughout the project.
- Revisions: Willing to make necessary adjustments until you are completely satisfied.
How It Works:
- Consultation: Discuss your project requirements and vision.
- Wireframing: Create wireframes to outline the basic structure and flow.
- Design: Develop high-fidelity designs based on the approved wireframes.
- Feedback & Revisions: Iterate based on your feedback.
- Delivery: Provide all design files and assets upon final approval.
Packages:
Basic Package:
- 1-page design
- Responsive design
- Interactive prototype
- 1 revision
Standard Package:
- Up to 5 pages design
- Responsive design
- Interactive prototype
- 3 revisions
Premium Package:
- Up to 10 pages design
- Responsive design
- Interactive prototype
- 5 revisions
- Design system and style guide
Extras:
- Additional pages
- Extra revisions
- Logo design
- Custom icons and illustrations
Ready to bring your vision to life? Click the “Order Now” button to get started or send me a message to discuss your project!
Let’s create something amazing together!
What do I need to provide to get started on my website UI/UX design?
To get started, please provide any existing branding guidelines, logos, and color schemes you have. Additionally, a detailed brief outlining your website’s purpose, target audience, and specific features or functionalities you require will be helpful. If you have any wireframes or sketches, those can be useful too.
How long does it take to complete a UI/UX design project?
The time required to complete a UI/UX design project depends on the complexity and scope of the project. On average, a simple website design can take 5-7 days, while more complex designs with multiple pages and features may take 10-14 days. Once I understand your specific needs, I can provide a more accurate timeline.
What tools do you use for designing, and can I get the source files?
I primarily use Adobe XD and Figma for designing website UI/UX. Both tools allow for collaborative and interactive designs. Yes, you will receive the source files upon completion of the project. These files can be handed over to your development team for implementation or further modifications.
Can you design responsive layouts for different screen sizes?
Absolutely! Designing responsive layouts is a key part of my service. I ensure that the UI/UX design is optimized for various screen sizes, including desktop, tablet, and mobile devices. This ensures a seamless and consistent user experience across all devices.














Aliquam hendrerit sollicitudin purus, quis rutrum mi accumsan nec. Quisque bibendum orci ac nibh facilisis, at malesuada orci congue. Nullam tempus sollicitudin cursus.
Duis mattis laoreet neque, et ornare neque sollicitudin at. Proin sagittis dolor sed mi elementum pretium. Donec et justo ante. Vivamus egestas sodales est, eu rhoncus urna semper eu.
Duis mattis laoreet neque, et ornare neque sollicitudin at. Proin sagittis dolor sed mi elementum pretium. Donec et justo ante. Vivamus egestas sodales est, eu rhoncus urna semper eu.